Write Everything Down (Part 4): My Desktop Environment
I’d like to share with you how I use my computer, in a way that is (for me) ADHD friendly and well-suited for implementing my organization system. Tools are important to any organizational and productivity system, and optimizing your tools for your brain and your workflow are important. My computer is my most important productivity tool, where my work happens, and where my life/chore/errand/calendar organization happens, so it should be an interesting example of an optimized key tool.
Note: I consider this a non-technical post, as it is intended for a general audience. Even though it is about a computer set-up that I’m not recommending to a non-technical audience, this description and explanation of my computer set-up should be accessible enough for everybody. However, it is also literally about computers, so it’s going in the “Computers/Programming Posts” bucket as well – and therefore it will show up under both feeds.
It’s been some time since I’ve written about organization – I had basically paused the series until further inspiration struck. I had even outlined this very post, and considered writing in more detail about my personal computer usage, how my desktop actually looks, and the actual techniques I use to get this machine to work for me for programming, blogging, and planning. The reason I didn’t was basically because I didn’t think it would be interesting enough.
But inspiration did finally strike, in the form of two things that changed my mind and convinced me that there was an audience for this post, two things that happened very close together in time:
-
I learned that huge numbers of people were excited to hear about how somebody had optimized their arrangement of iPhone app icons on the Cortex podcast. This was a completely standard iPhone, running unmodified, not-even-jailbroken iOS – perhaps the least customizable, least interesting consumer operating system out there. If huge numbers of people were interested in how icons are arranged on iOS, and how that can be optimized for productivity and to match someone’s brain, people will definitely be interested in how I use my computers, which do not even use a normal user interface for Linux and are extremely customized to how I think.
-
Several friends of mine in rapid succession thought that my computer interface was worthy of comment to me or to others as a way of characterizing me. One friend even said, when I showed her how a few
vimcommands worked, that she understood why I used this for my organization files.
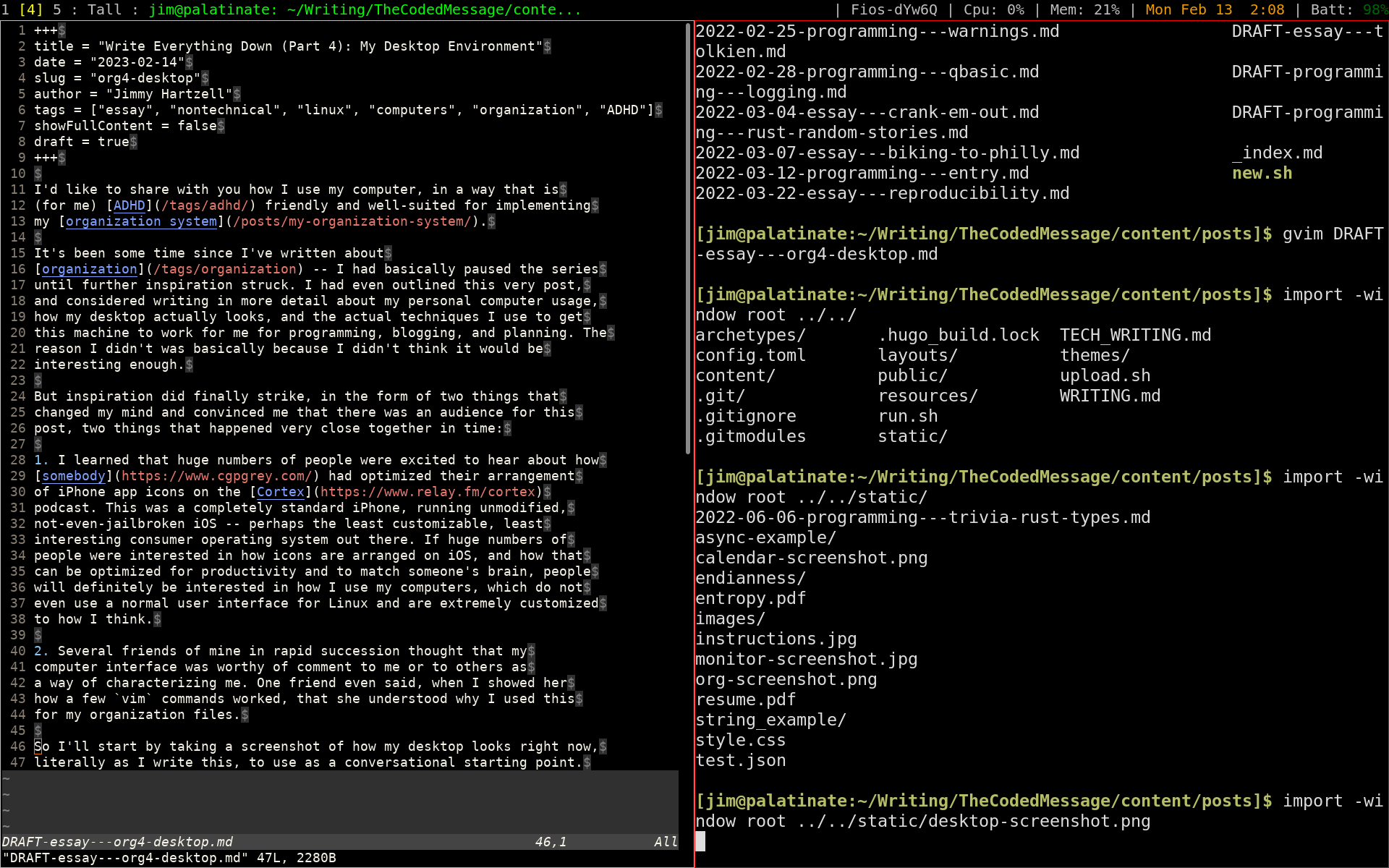
So I’ll start by taking a screenshot of how my desktop looks right now, literally as I write this, to use as a conversational starting point:

I know I’ve shown some screenshots in my last post, but this time we’re going to discuss it in some more detail.
It looks very … computer-y. Very low-level. Very much as if I’m doing programming, even though I’m actually doing blogging.
It’s not just the presence of the terminal, either, though just using
a command line is considered to be advanced or even programmer-level
computer usage these days. It’s the whole aesthetic. There’s no window
decorations
on either the left side of the screen where I’m editing my post, nor on
the right side of the screen where I’m having a command line session –
that is to say, no title bar, no minimize-maximize-close icons, no menu
bars. Clearly, if I want to save the file I’m working on, I can’t go up
to the menu and click File -> Save. And, actually, there don’t seem
to be any places designed for clicking at all.
Along the top, instead of a start menu or a system menu or a dock of
application launchers, I have a bunch of status information, formatted in
such a way so that you have to know what you’re reading to understand it:
one number highlighted out of several; the word Tall; jim@palatinate: ~/Writing/TheCodedMessage/conte..., which is the same text as my prompt
in the terminal, and indicates who I am, what computer I’m logged into,
and what directory I’m currently in (in the currently highlighted
terminal). Then, what WiFi I’m connected to, my CPU percentage, memory
usage, date and time, and battery status.
There’s not a single icon among these status indicators – it’s just a long line of text. Text, that goes well with the text of the blog post I’m editing and the text of the command line. I can see why sometimes friends refer to my computer interface as “not logged into a graphical environment” or “in text mode” or “in command line only mode” – even though that is actually a thing, and is literally not the situation my computer is in.
It’s a modern graphical login session! Here’s me using a web browser if you don’t believe me (Chromium is off-brand Chrome, made from the same source code):

And of course, I can also view videos with VLC or look at pictures with Eye of GNOME (yes, I can use GNOME components even though I don’t use the GNOME desktop environment), and in literal text mode, that wouldn’t be possible.
But I understand why people call my set-up text mode, and now that I’m paying attention, I see that in a very literal sense, there aren’t any images or icons at all on my screen right now, just text in various colors. That is an intentional choice, and how I like it, and it does have to do with me being a programmer (in at least being aware of my options and capable of configuring it), so fair.
So what is going on? Why does my computer look so text-y, even if it’s not technically text-mode?
xmonad#
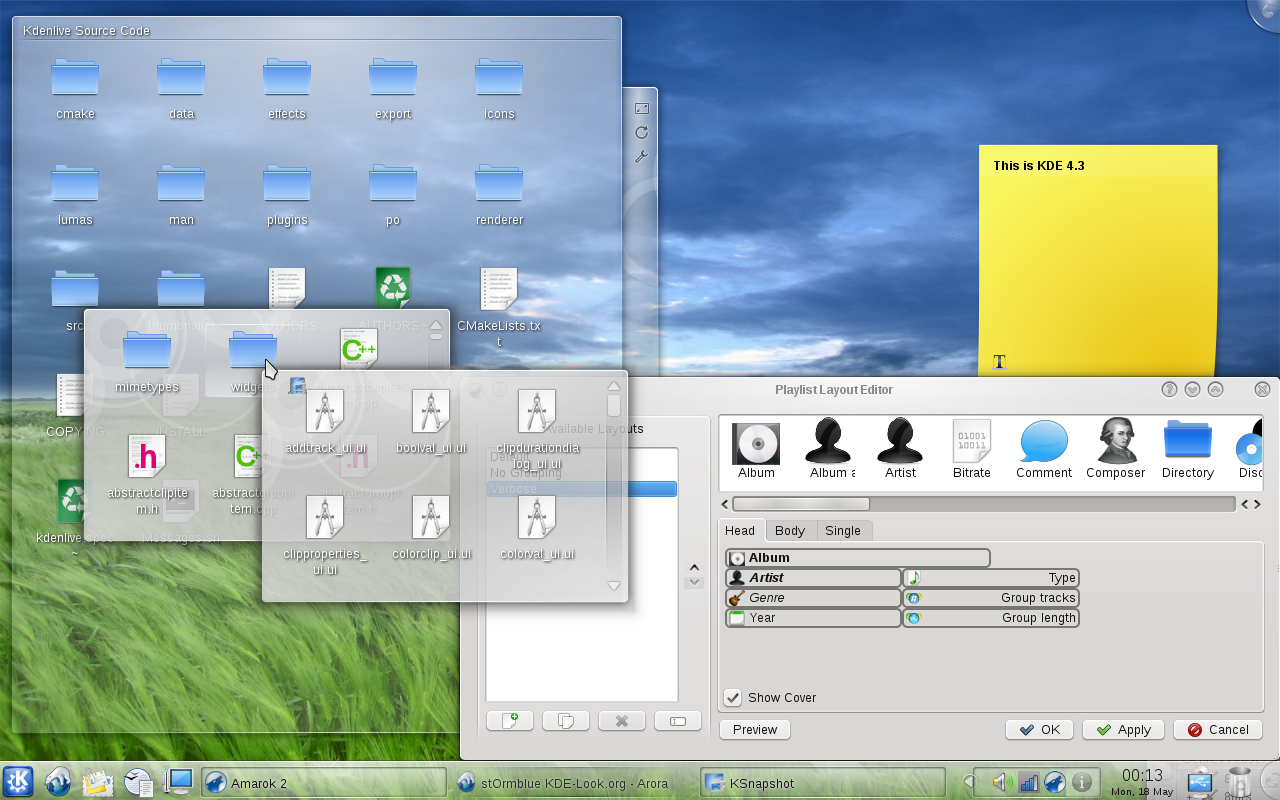
To be clear, my set-up is not typical of how Linux computers normally look. On Linux, you get your choice of desktop interface, of what software draws things like window borders and docks and start menus. Usually, people use ones like GNOME or KDE (or dozens of others), which look much more like macOS or Windows, with a normal amount of icons, and sometimes even futuristic, overly dynamic graphics. Here’s a screenshot of KDE from Wikimedia Commons to demonstrate:

But I instead chose xmonad, which is designed for things like minimalism, deep configurability, and keyboard control – and in general designed almost exactly for my priorities. My XMonad set-up is not that weird, for an XMonad set-up. Like any XMonad set-up, however, it is deeply customized to my particular workflow.
But before we get into my customizations and use of it, I’d like to talk a bit about why I prefer XMonad to other, more traditional desktop environments. It’s not to be weird or to show off my technical skills or even to communicate that I’m a programmer and a nerd – I actually don’t very much like that people think I’m programming when I’m actually working on a writing project, nor do I like that other people find borrowing my laptop intimidating. Instead, it’s about adapting to what I feel comfortable with, and what works well with how my brain works.
So the lack of distractions, the lack of icons, is actually very important to helping me focus, as is the simplicity of the interface. My ADHD doesn’t manifest by having my eyes be regularly pulled away to where the icons are because they’re pretty – or at least, if it does I’m not aware of it. But if there is a dock of icons on the screen, my awareness that the dock is there can be a distraction to me, taking up precious space in my brain of very limited short-term memory that could be better served juggling the other things going on in the computer. This distraction even happens on macOS, even when the dock is hidden – I have to be aware of it so I know not to move my mouse to the bottom of the screen, or that if I do, I will suddenly see icons.
The title bars that typically line the top of windows are such a
distraction, as are the menu bars (with File, Edit, etc.) that
give you a list of things to do. If I were designing an operating
system UI from scratch – which I have often fantasized about –
the menu would show up as an overlay on top of the window when you
pressed the [ALT] key, and a list of available keyboard shortcuts
would show up when you pressed and released [CTRL], reminding
you that paste, for example, is Ctrl-V.
Back in real life, I also don’t have menu bars on my machine for my most
commonly used apps. But the replacement, unfortunately, isn’t an overlay,
but simply knowing the relevant commands for both gvim and terminal,
both literal commands, and keyboard and mouse gestures, like
Ctrl-D to log out or middle-click to paste the last thing you
highlighted – because I find Ctrl-C/Ctrl-V too tedious and
prefer copy-and-paste through the “secondary clipboard” Linux
supports: highlight and middle mouse click, or three fingers on
my laptop trackpad.
The streamlined simplicity allows me to just see the text of the actual app I’m using. It reminds me of math textbooks. I prefer math textbooks that just are about math. I saw a math textbook for the high school level once that was full of pictures of youths doing math, very visually busy, lots of stuff going on. I thought to myself, I don’t know how long I could read this book, not because I would jump from thing to thing, but because I would try to extract the actual math out of it, and filtering out the rest would be well-nigh impossible, and quite fatiguing.
Thus, xmonad lets me choose exactly what goes on the screen. Even
xmobar, the system status bar across the top with all that status
information is optional – you can make it so that it appears and
disappears based on a keyboard shortcut, or leave it out altogether. And
certainly, no panel of icons – if I want to start a program, I have a
keyboard combination to start the terminal, another to start the browser,
and another to type in the name of a program I want to run (which I
could also do, of course, from the terminal). The iOS equivalent would
be to have one icon for Safari, and besides that to literally always use
search to find your app, with no icons visible and an empty home screen.
One thing that I like about iOS, however, is also true of xmonad: when you start a program it takes up the entire screen. For the life of me, I don’t understand what I ever saw in having different windows that could overlap on your desktop. What were you doing with the empty space? Why was it so essential to be able to arrange the screen any way with enough work? Isn’t it more important to be able to have the screen in the configuration you want consistently?
In macOS, if I want a window to be full screen, that’s easy enough – but it’s still not the default, even if it’s the only window. However, if I want multiple windows to be tiled, then I have to do so many steps. The cost of the flexibility of freely moving window arrangements around is that the one I do want is harder.
In xmonad, when I open a window, it takes up the whole screen. If I open a second window, they split the screen. I can use key combinations to adjust which one is on which side, or to switch from left-right tiling to top-bottom tiling, or to move the dividing bar left or right, but most of the time I can just immediately use it.
I can also use a key combination (⌘-TAB – it would be ALT, but I
have ⌘ generally configured to replace ALT) to switch which window is
focused, but I usually use the mouse for that. I have focus-follows-mouse
enabled, so I don’t actually have to click the mouse before I can start
typing in the newly-focused window.
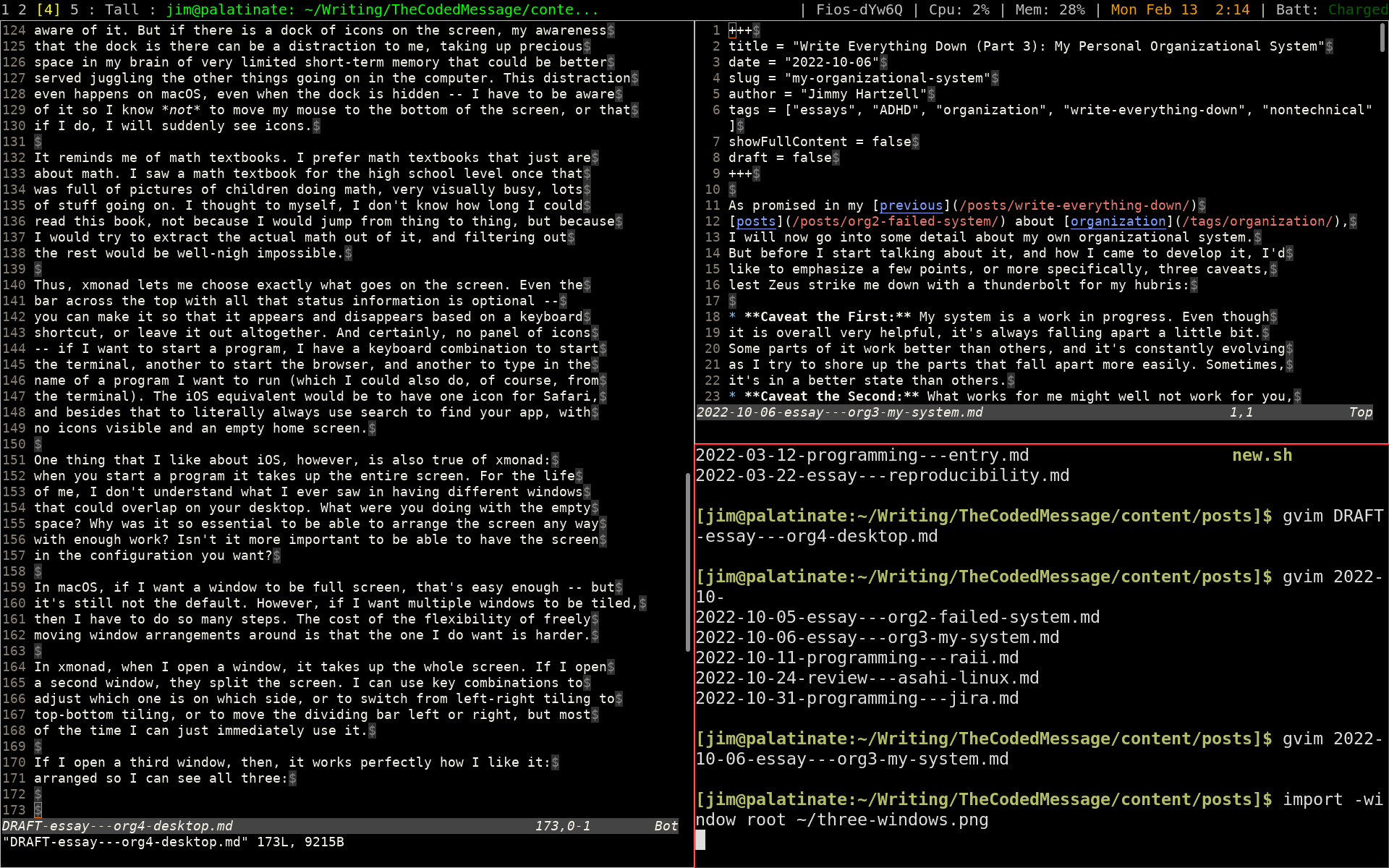
If I open a third window, then, it works perfectly how I like it: arranged so I can see all three:

More than three windows is similar to three – but I don’t let that happen normally. I stick to three windows per screen, or specifically, per virtual desktop.
Virtual Desktops#
Virtual desktops are a key component of how I use my computer. macOS has the feature as well, described by the less techie-sounding name of spaces (and it appears that in that context, it’s also pretty easy to set up split-screening, which is good news). Virtual desktops are like having multiple full-screen windows that you switch between, except that each virtual desktop can have multiple windows on it. In my context, it means I never have more than three windows on a screen at a time, but I have multiple sets of three windows that go together that I can switch between, in my case indexed by number.
If I want to go to virtual desktop 1, I press ⌘-1 (where ⌘ is the command or logo key, a Windows™ logo on my keyboard even though I bought this computer from Dell™ with Linux™ pre-installed). To go to virtual desktop 3, I press ⌘-3. The currently available virtual desktops are shown on my status bar, with the currently showing one highlighted in yellow – if they weren’t, I would probably have forgotten about windows left in other virtual desktops when I first started using them. In the screenshot above of three windows, you can see that I am working in desktop 4. There are also windows on desktops 1, 2, and 5, but none on desktop 3, which is why there is no 3 shown. They go up to 9, or at least 9 that are accessible by that keyboard short-cut in my current configuration.
If I want to move a window from one virtual desktop to another, I just
need to type ⌘-Shift-N while hovering my mouse over the window, where N
is the desktop I want to move it to. Sometimes, the windows come out
in the wrong arrangement on the new desktop, but I can use ⌘-Enter
to switch them.
Virtual desktops are key to my workflow and my focus, because each one corresponds to a mode of using my computer, a type of action. I can switch between them, but while I’m within one, the only indication that others are available is up in the status bar.
I use specific virtual desktops for specific tasks on a permanent basis. When I have not recently been doing the task, there might be no windows in them, but when I want to do that task, I switch to that virtual desktop and start windows there. This keeps information about what is where in my long-term memory, as a fact about how my system works, rather than in my prospective memory, which as I’ve discussed is far more problematic.
To be specific, this is what I use each virtual desktop for:
Desktop 1: Browsing#
Desktop 1 is a full-screen browser session. If you look at my web screenshot (also displayed above), you see that I am on desktop 1.
This is the only place I put a web browser window; you don’t need more than one because of tabs. I will occasionally also move a terminal or editor window to this desktop, if I need to type something into the terminal directly from a web browser, or manually retype text based off of what I’m reading there, but this is rare. Similarly, I will occasionally split-screen two web browser windows for the same reason – but only for as long as I need to see both pages at once.
I don’t use tabs as heavily as some people. I don’t relate to the ADHD person with hundreds of tabs open. I generally have Slack, e-mail, and then whatever exact thing I’m using the web browser for. If this is programming, and I’m reading documentation or troubleshooting an issue, that might be multiple tabs deep (e.g. of different but related documentation, or of documentation and source). And occasionally I’ll absent-mindedly find myself going on a tangent. But besides Slack, and sometimes e-mail, I close the relevant tabs as soon as I’m done doing the task – tabs are transient.
When I do read documentation from the web to write code, I do fully switch desktop environments as I write the code vs reading the documentation.
I don’t like that this is how I access my e-mail. I would prefer to have it set up with a TUI-based system, while still syncing with the GMail app on my phone. I know I can do that – I’ve done it before – but I simply haven’t gotten around to it.
One final note: To help me maintain focus, I do have a blacklist of
websites I don’t let myself go to, implemented through /etc/hosts.
This doesn’t actually restrict me, because I can always go to those
websites on my “unproductive” computer (mostly for Netflix), or on my
phone. They do, however, prevent me from going off the rails and drifting
into a Reddit rabbit-hole when I’m supposed to be working. I can always
unblock a website if I (temporarily or permanently) do need to access
it from one of my primary computers.
Here’s the blacklist, all the domain names that my computer resolves
as referring to localhost, my local computer, rather than the actual
IP address of my server. Here’s all the websites the browser will
therefore fail to connect to:
127.0.0.1 facebook.com
127.0.0.1 www.facebook.com
127.0.0.1 quora.com
127.0.0.1 www.quora.com
127.0.0.1 twitter.com
127.0.0.1 www.twitter.com
127.0.0.1 news.google.com
127.0.0.1 etrade.com
127.0.0.1 us.etrade.com
127.0.0.1 www.etrade.com
127.0.0.1 reddit.com
127.0.0.1 www.reddit.com
127.0.0.1 news.ycombinator.com
Desktop 2: Coding (Primary)#
This is where I look at and edit files in the repo and project that I’m
currently working on. I have a terminal open to the project directory,
and normally two gvim windows – gvim is my preferred text editor –
open to files within that project. The large full-height space is for the
file I’m editing, the smaller space above the terminal for a file I’m
referring to, but within the same project. If I want to edit the other
file instead, I switch them so that gvim window is the new tall one –
there’s a keyboard shortcut for that. The terminal stays on the right,
and in the case of multiple windows on the right, the terminal stays as
the lowest.
I continuously open and close new gvim windows, which is part of why
I use gvim – it loads fast enough for this to be a viable strategy.
Desktop 3: Coding (Secondary)#
Sometimes, when you’re working on a project, you need to know how something’s done in a different project. Perhaps you need to know an implementation detail of a function you’re calling, or maybe just the interface. Perhaps you know the other project did the thing you’re trying to do, and you need to see how they did it. Perhaps you suddenly realized you can’t have X dependency, and now you need to know if Y depends on X.
Sometimes this is a different internal project, sometimes it’s an open source project you need to download off GitHub. But it’s a different repo, with a working copy in a different directory, and that means that I have a different virtual desktop for it, with a different terminal in that directory.
There, I mostly do reading, but I can also do editing in a pinch. For example, if I need to make a change that straddles two repos, the application (for example) will often be in desktop 2 and the library in desktop 3. If it straddles 3 repos, I either switch which repo desktop 3 is used for (it is only used for one at a time) or I spill over to desktop 4 as a tertiary coding repo, as a non-standard use of that desktop. I usually feel vaguely uncomfortable when I do that, though.
Desktop 4: Blogging#
I’m on desktop 4 right now as I’m writing this, because that is the desktop I use for blogging – and most other forms of prose writing (though specifically not documentation for work, which counts normally as part of a coding project).
I blog just as I program. I use gvim to edit text files. I use a
terminal to open the right text files, list which text files are present,
keep git up-to-date with what I’m working on, and build and deploy my
blog. In this case, by “build,” I mean translate it from a directory
full of Markdown files
into a website, which I then upload to my server.
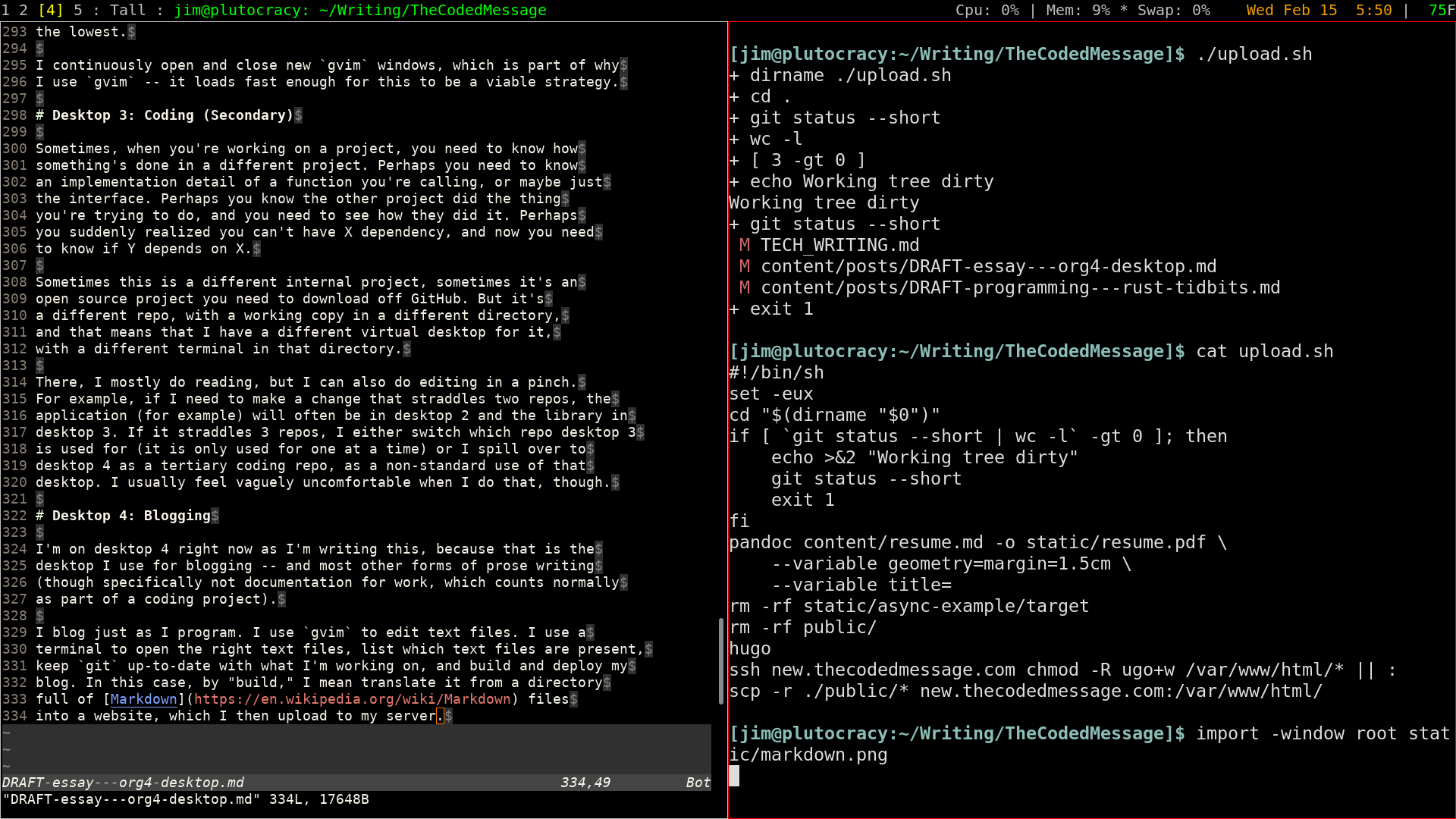
Here’s a screenshot of me editing the markdown for this post in the left window, and trying and failing to run my build-and-upload script in the other folder (which refused to upload as I hadn’t synchronized my files with GitHub yet):

I prefer editing my blog as a bunch of plain text files on my computer.
It gives me a sense of control that I would not get if I installed
Wordpress on my server – or used the official Wordpress. It allows
me to use gvim to edit them as plain text, which I refer to
WYSIWYG editing.
Generally, I’m only working on one file and so I have a terminal window
and single solitary gvim window, rather than two or three gvim
windows. It only makes sense to work on one file at a time in writing
normally, unlike in programming where there’s intricate mutual references.
Occasionally, for a blog series like this, I will open a previous
part of the blog series to see how much I’m repeating myself.
Desktop 5: Organization#
You might notice, however, that in none of the other desktops do I
describe having any of my organizational files open. I have detailed
organizational files, which I edit in gvim, and discussed in detail
in the previous post. And as
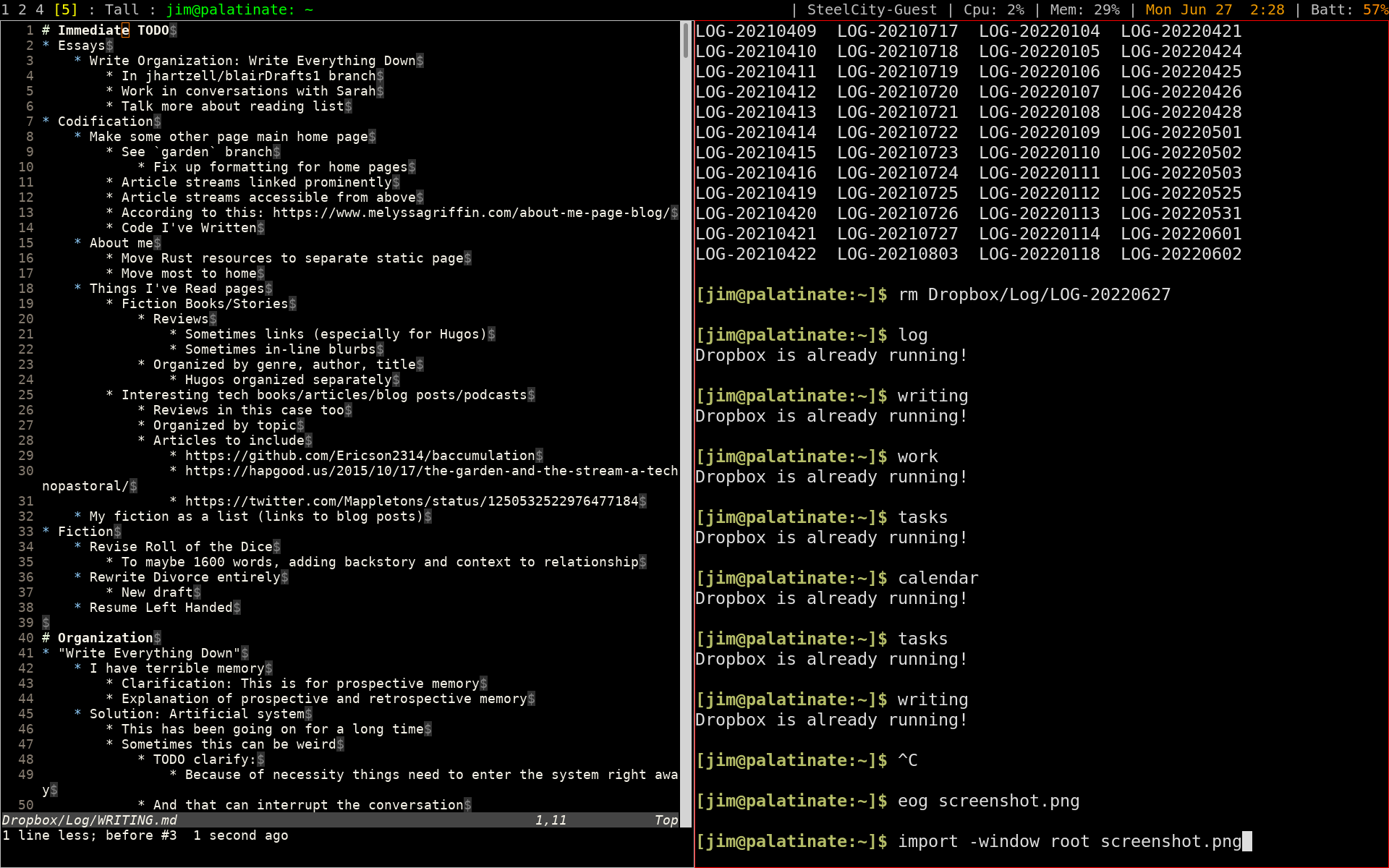
you can see in the sample screenshot from that post (reposted here),
this organizational system lives entirely on desktop 5:

I do not have the complete list of things I have to do hanging over me while I’m doing each thing, only when I’m planning. Instead, when I reach the end of whatever I’m working on – or, as often happens, when I find I’ve generated a new TODO item that I want to write down but not yet fully switch my focus to – then I switch to virtual desktop 5 to interact with my TODO system. When I switch back, with a new task or with the idea safely written down, I can then (more) fully focus on my task without worrying about other ones.
Desktop 6: Signal#
When I run the desktop version of signal, which I do sometimes, it runs on its own virtual desktop, namely desktop 6.
Desktop 7: Long-running processes#
This is where I put VPN sessions, if they’re tied to a terminal window. It’s also where I put some very long-running builds or locally hosted servers.
Editor and Terminal#
I’ve already discussed in a previous session how I use the web browser.
Occasionally, I use a variety of other random graphical programs: an image
viewer, a PDF viewer, or a video player.
But most often, the two types of windows I have open besides the web
browser are gvim, a text editor, and alacritty, a terminal emulator.
Both of these tools are primarily used by computer professionals of some stripe, so it’s a little unfair of me to bristle when people see them – also without any icons on the screen – and assume I am a programmer. I do have specific reasons for using them for non-programming tasks, that match my habits well, so I’d like to discuss them further.
Both of them are tools that require substantial investment
in skill. Obviously, to use a terminal, you have to know commands.
You can’t discover the interface like you can with a series of menus,
or settings pages, or icons. Similarly but less obviously, gvim, like
any version of vim, is close to useless to anyone who doesn’t know it.
Both of them require reading documentation in the form of a book (or
website) to explain to you what to do and at least get you started.
But I did all of that investment years ago, as a youth, and it’s been paying off ever since – to the point where if I try to edit text, or navigate file systems, without these tools, I feel substantially hindered.
Vim#
I start with gvim because it’s the more relevant to my organizational
particularities. It’s a text editor, which means that unlike something
like Google Docs or Microsoft Word, it edits plain text files, files
that just have sequences of characters organized into a sequence of
lines. Characters can include Unicode – including accented letters,
Chinese characters and emojis – but not styling like bold and
italics.
Text editors are important to programmers because programming is done via collections of plain text files, and so text editors are universally useful tools for handling all of them. Rather than each programming language having its own special file format requiring its own special editor, text files allow programmers to bring their preferred text editors with them to a variety of projects, thus allowing a deeper investment in the skill of using the text editor.
Even this blog, which is not a programming project but a writing
project, is maintained using text files, using Markdown, a format which
interprets *italics* as italics and **bold** as bold, and Hugo,
a software package that converts a hierarchy of Markdown-formatted plain
text files appropriately into a website. And for Markdown, just as for
any programming language, I can choose any text editor I want to, and
it will be compatible.
This choice, the choice of text editor, can be greatly personal to a
programmer. The rivalry between two major text editors from earlier
eras of Unix, vi and emacs, was often referred to as a holy
war for how intense the fights
about it would get on Usenet
(an old discussion forum that ran on an old pre-Internet
network). gvim, which is the
text editor I use, is a form of vim, which is a form of vi, so
I have a definite position in that holy war. And I’m sure I’m going
to hear from people who disagree with my position in response to this
blog post!
While my gvim window looks like a terminal window – and vim can indeed run
inside of a terminal – it’s actually a separate graphical application.
That is what the initial g stands for, “graphical.” When I edit a
file, I want a new window to be opened, and I also want to be able to use
the mouse to click on a location on the screen and move my cursor there.
vim, like many of the tools I use, is optimized for expert use, rather
than discoverability by beginners. It’s designed to be a skill to be
invested in: I put in the effort to learn how to use it a long time ago,
and it pays off over a lifetime. The commands I can make from my keyboard
are more powerful than most computer text editing facilities can support,
allowing me to with a few keystrokes perform complex manipulations of the
text.
This is essential, in my mind, for efficient programming, which is why I put the effort in to learn it. However, it is also particularly well-suited to my organizational files, which, if you remember from my previous post, consists of plain text files with lots of highly-nested bulleted lists, like this outline for this section of the post:
* gvim
* Text editor
* Plain text and website generation
* vim
* But not terminal vim
* Still has separate "window"
* And can use mouse if necessary
* Line-based editing good for organization
* Commands work on lines
* Delete
* Paste last delete
* Select multiple
* Shift indentation level
* Org-mode style use of hierarchical bullet points
* Perfect match for those commands
* No notes longer than a line
* Make it more hierarchical instead
When I edit plain text files in this format – a custom habit inspired by
Org mode but still compatible with Markdown –
it’s important for me to be able to operate on the scale of entire lines.
And operating on entire lines is one of vim’s strongest points!
dd to remove a line, p to insert the line back in, and relevantly
for hierarchical bullet points, << and >> to change indentation!
Using V, I can select multiple lines, and then use <, >, or d
to change indentation or move them! Meanwhile, j, and k, right on the
home row, move down and up through the file, line by line, respectively.
This equates to removing tasks (when they’re done or no longer wanted), moving tasks between different places in the hierarchy (which I do shockingly often), removing or adding levels of hierarchy, and other such common operations on a hierarchical list.
Now, you may wonder how, if typing dd deletes a line, how I type a literal
dd. Well, dd deletes a line in normal mode, but if you type o, it
opens up a new line in insert mode, so that your letters are interpreted
as letters again – until you are done inserting what you had to insert,
and hit [ESC] to return to normal mode.
One of the ways you can tell you’re a proficient vim user is if you keep
the system in normal mode any time you are not literally typing. Typing
tends to be bursty anyway, and evenly interspersed with editing and
navigating – at least in programming, and in my use case, also with
writing.
But it is hard for a newbie. Every once in a while, even I find myself
inserting an editing command as text by accident, or running random
commands trying to type text while I’m actually in normal mode. When
you’re new to vim this happens all the time. It’s decidedly not
beginner-friendly.
But most of your time at a text editor – especially if you’re a programmer – you won’t be a beginner. And for me, I’m extremely used to it – and frustrated when I have to write text into a non-vim interface like Google Docs, or an especially long Slack message. That, and, I do revise just as often, if not more often, to how much additional text I type – I need those commands, and the ones I listed are only a brief sample.
Terminal/Command Line#
This is probably the most interesting thing to many of my readers.
Many readers my age or older remember DOS and the DOS prompt, and having
to use the computer from the command line. For some of them, the only
commands they knew were those to launch their games, or to launch other
tools from which they would do their real work – the command line was
fundamentally just a launcher, a menu, albeit one that didn’t list the
options. Others may have simply used it to launch Microsoft Windows,
by typing the win command, a usage pattern so common that Microsoft
made it the premise of Windows 95, and skipped the whole “DOS” step,
even though it was still present as a weird operating system layer and
as a boot stage until Windows XP finally rolled out a modern Windows.
So I have some misconceptions to address about the command line that come from that perspective.
First, a modern command line is not DOS in a window. It’s certainly not on
Linux or macOS, where it’s more visibly different, but it isn’t even
DOS in modern Windows. The Windows command line might look like the DOS
command line, with its famous prompt C:\>, but it is a modern Windows
application that is used to launch modern Windows applications. No DOS
involved, just a different interface mode.
On a related note, the command line, even on Windows but especially on macOS or Linux, is a modern user interface. It can do things that involve the Internet. It can make web requests, download and send e-mail, synchronize files, and do things that DOS couldn’t do.
However, on the flip side, it is not true that the command line can do everything a graphical user interface can do. It’s comparable, but it’s simply not identical, as should be obvious if you realize that it’s impossible to watch a video from the command line. You can use the command line to launch a video player, but the video player remains graphical.
And while it is true that the command line allows you more control over the operating system settings and file system, this is more an accident of graphical user interfaces trying to be “user friendly” or having limited room for options, rather than anything intrinsic. You may have heard of graphical user interfaces described as a layer or façade on top of the “underlying” command line, but that is a misconception. Graphical programs and command line programs have the same access to operating system facilities, except for user interface.
The command line does, however, have a more power user-friendly
aesthetic. Like vim, it requires investment to use effectively –
to use at all. And it is closer to the operating system in that by
convention, it exposes as much control of it as possible, and its
conventions were established in the 70s, before the modern concept of
user-friendliness was really invented. This has been written about at
length in many places, and one of my favorite (book-length) essays
about it is Neal Stephenson’s “In the Beginning was the Command
Line”.
Enough about what the command line is (and isn’t)! What do I actually use the command line for, then?
Well, the command line is an entire interface into the computer, used by many programs and utilities as the way to interact with them. And I do use it for basically all of the things I do on the computer that aren’t web browsing, text editing, or viewing various graphical-only files (like PDFs, images, or videos), and there’s some variety there.
Primarily, I use the command line for file management. I use the classic Unix
tools for listing files (ls for list) and navigating directory
hierarchies (cd for change directory). I use git to sync code
and writing across computers and make sure it’s backed up somewhere.
I use wc (for word count) to see how many lines of code or
words of writing I’ve written. I use bc (basic calculator)
to do back-of-the-envelope math.
I prefer this to graphical file managers. Not only do I not trust them – I’ve seen Finder crash relatively recently – they change all the time. And the changes are not good, and usually serve to hide the actual directory hierarchy and instead impose an organizational system on you. Instead of seeing directories inside your home directory, you see stuff like “Music” and “Downloads,” “Documents and “Movies.”
Usually, when I use a graphical file manager, I know where the directory is in the file system, but then I have to translate it to their list of commonly used directories, which assumes I keep loads of movies and photos on my computer, but can have all my “documents,” whether legal documents or writing projects, in one directory? Where is my home directory? What if I want to organize my files in a different hierarchy? Can I just navigate to it from my home directory, please? If you want to put fancy icons on subdirectories of my home directory based on their names, that’s fine, but please list all the directories within my home directory, thank you very much! Not just the pre-defined things you think I ought to have, like “Music” – this is my work computer, I listen to music on my phone.
So you can see why I prefer the straight-forwardness of the command line to Finder or Windows Explorer.
I also use the command line to actually do writing and programming work,
not just launching gvim – once I’ve navigated to the file in my complicated
directory system – but also running compilers and build scripts to
turn program source code into programs, and then running those programs,
almost all of which can be controlled entirely from the command line. I
log into other computers I maintain, both embedded devices and servers,
and do work on them. I run scripts that run hugo to turn my Markdown
files into a website and post it on a server.
I also use it for system administration: apt for installing files (I
use Ubuntu – I’m not trying to be a hero of sysadmin) and systemctl
and all of those gnarly commands for other sysadmin stuff. But of course,
the most powerful system administration command is just the text editor –
by editing configuraton files, you can accomplish a lot.
All of this is easier and more focused than if I were using the graphical equivalent. I write my command and I run it, without having to go through all the tedious boring steps of a GUI wizard. It’s faster with fewer steps, with the penalty of accumulated life expertise – which is to say it’s easy on my perspective memory at the expense of my retrospective memory, which is to say, aligned to how my brain works.
And yes, I do occasionally have to look up how to do things – though that’s more in programming than in writing. But having a graphical user interface doesn’t save you from that, and if you think it does, you’re fooling yourself. At least when I look up how to do things, I get suggestions for commands I can directly type in, rather than having to go through 10 screens and dialog boxes and search them for whatever it is the poster’s talking about, only to find out I’m using a different version of the GUI, and that the directions became obsolete in the 2022 edition of Windows 10, or some other such thing.
To reiterate, it turns out that a deep enough hierarchy of dialog boxes and settings pages is just as complicated as the command line – but usually less powerful, harder to document, and more subject to arbitrary change. Just give me the command line!
Conclusion#
If I were to summarize some themes of my user interface decisions, it would be in these three inter-related points:
- Don’t use condescending, corporatist concepts of “easy to use,” because they’re more focused on the appearance of ease of use, or most charitably stated, not intimidating the user, rather than actually making it usable for an expert user for a wide variety of actual tasks.
- Use systems that emphasize the long term power user over the short term newbie. They will often have a learning curve, but it will pay off.
- Use systems that are customizable, so that I can use them my way.
But this is all for my work computer, where work is both writing/blogging and programming. For goofing off, I have a MacBook Air M1, which I use in macOS as a glorified tablet, and that is perfectly fine for watching Netflix and YouTube.
Subscribe
Find out via e-mail when I make new posts! You can also use RSS (RSS for technical posts only) to subscribe!
Comments
If you want to send me something privately and anonymously, you can use my admonymous to admonish (or praise) me anonymously.
comments powered by Disqus